12 mėnesių kalendorius html css. HTML kalendorius. Php kalendorius metams
Nesakau, kad labai dažnai, bet karts nuo karto tenka susidurti su internetinėmis formomis, kuriose reikia nurodyti datą, pavyzdžiui, gimtadienį ar norimą teatro bilieto įsigijimo datą. Labai dažnai tokiais atvejais „datos“ laukas yra padalintas į tris komponentus, tris mažus laukelius dienai, mėnesiui ir metams įvesti. Kartais laukas "data" yra padalintas į tris išskleidžiamuosius sąrašus, kuriuose galite pasirinkti iš dienų nuo 1 iki 31, mėnesių nuo 1 iki 12 ir metų sąrašo. Iš esmės šie sprendimai gana gerai susidoroja su savo užduotimi, bet ką daryti, jei vartotojui reikia nurodyti pirmojo kito mėnesio pirmadienio datas?
Tokiu atveju problemą galima optimaliai išspręsti tik į datos įvedimo laukelį įtraukus kalendorių. Ir pageidautina, kad šis kalendorius būtų dinamiškas su galimybe slinkti dienas, mėnesius ir metus, tiek pirmyn, tiek atgal. Taip pat pageidautina turėti savaitės dienų žymėjimus: pirmadienis, antradienis, ... sekmadienis, kad vartotojas galėtų naršyti kalendoriuje.
Ieškodamas paruošto šios užduoties sprendimo, aptikau kalendorių, parašytą jQuery, ir jis beveik visiškai atitinka mano reikalavimus, išskyrus rusų kalbos palaikymą ir jos įvestos datos formatą. Taigi per 20 minučių kalendorius buvo visiškai išverstas į rusų kalbą, o įvestos datos formatas pakeistas iš MM/DD/YY į DD/MM/YYYY. Tačiau, jei norite, formatą galite lengvai pakeisti pakeisdami tik keletą kodo eilučių.
Žemiau yra kalendoriaus ekrano kopija. (kovojant kalendorius bus rodomas paspaudus teksto laukelį) 

Demonstracinio kodo pavyzdys, HTML puslapis su kalendoriumi.
Žiūrėti kodą HTML
| jQuery Calendar – svetainė $(document).ready(function())( $("#calendar").simpleDatepicker(); // Kalendoriaus iškvietimą susieti su lauku su CSS identifikatoriumi #calendar )); |
Naudodami tai galite atsisiųsti šaltinius
Kalendoriaus dizainas
„JavaScript“ kursuose kartais paliečiame HTML kalendoriaus kūrimo temą. Kalendoriaus karkasą suprogramuoti gana greitai, tačiau nenoriu gaišti laiko kuriant jį su CSS stiliais, todėl buvo nuspręsta šiuos stilius parašyti iš anksto atskirame tinklaraščio įraše tolimesniam greitam pritaikymui. Turėkime 2084 m. liepos mėn. kalendorių, išdėstytą HTML (smuikas). „JavaScript“ ir kalendoriaus ryšį aptarsime viename iš būsimų įrašų; kol kas tik atkreipsime dėmesį, kad praktiškai niekas negalės užpildyti tokio kalendoriaus rankiniu būdu (mėnesio pavadinimas HTML antraštėje elementas, savaitės dienos th, mėnesio dienos td) be programavimo.
Kalendoriaus HTML ir CSS stiliaiPridėkime mėnesio dienų spalvinimo taisykles (su fonu:linear-gradient(...) savybe), klases savaitgaliui ir einamajai mėnesio dienai. Norėdami pamatyti, kaip veikia .holyday ir .today klasės, turite įrašyti jų reikšmes atitinkamuose lentelės langeliuose. Jei kalbame tik apie šeštadienio-sekmadienio savaitgalius, tai galite apsieiti ir be užsiėmimų naudojant nth-child(...) selektorius.
Kalendorius (kraštinė: 1 piks. vientisas #bbb; ekranas: eilutinis blokas ) .kalendoriaus lentelė (tušti langeliai: slėpti; ) .kalendoriaus antraštė (papildymas: 3 pikseliai; fonas: linijinis gradientas (iki apačios, #ddd 10%, #bbb ); ) .calendar td( užpildymas: 2 tšk. 6 tšk.; teksto lygiavimas: centre; kraštinė: 1 piks. vientisas #ccc; fonas: linijinis gradientas (į apačią, #fff 10%, #ddd); kraštinės spindulys: 0 0 3 tšk. ) .calendar td:hover( border:1px solid #888; ) .calendar .holiday( background: linear-gradient(to the bottom,#fff 10%, #ffc); ) .calendar .today( font-weight:600; kraštinė: 1 piks. vientisas #888;)
Savaitės dienų ("pirmadienis", "antradienis", "trečiadienis", "ketvirtadienis", "penktadienis", "šeštadienis", "sekmadienis"), mėnesių ("sausis", "vasaris", "kovas") pavadinimai „Balandis“ , „gegužė“, „birželis“, „liepa“, „rugpjūtis“, „rugsėjis“, „spalis“, „lapkritis“, „gruodis“) galima rasti „jQuery Datepicker“ valdiklių lokalizavimo svetainėje (https:/ /github.com/ jquery/jquery-ui/blob/master/ui/i18n/datepicker-ru.js), t.y. paruoštas kalendorius naudojant JavaScript ir jQuery bei jQuery vartotojo sąsajos bibliotekas (daugiau apie
Šiame pavyzdyje mes sutelksime dėmesį į kalendoriaus komponento kūrimą su HTML5 ir CSS3 ir vėliau pridėsime šiek tiek interaktyvumo naudodami javascript.
Kalendoriai bus reikalingi interneto svetainėse, nesvarbu, ar tai tik informacija, arba kai reikia įvesti datą. Vartotojas visada nori pamatyti gražių dalykų.
Galime kurti kalendorius naudodami HTML5 ir stilizuoti juos naudodami CSS3, bet tai tik statiška. Greičiausiai norėsite tai padaryti interaktyvų.
Tai įgalina „Javascript“ (arba jo bibliotekos), kurios gali padėti greitai ir lengvai animuoti dalykus ir keisti rodinius. Bet pradėkime nuo html ir css.
1.Būtinos sąlygosNorint pasiekti paaiškinamus rezultatus, reikalinga tokia sąranka.
1.1 Pagrindinė sąrankaEikite į priekį ir sukurkite naują html failą projekto aplanke su pagrindine sintaksė:
Kalendoriaus komponentas
1.2 Gaukite „Bootstrap“.„Bootstrap“ yra naujoviška ir lengvai naudojama CSS sistema, kurią daugiausia naudosime tinklelio struktūrai.
Norėdami juo naudotis, tiesiog susiekite css ir js failus galvos skiltyje iš jų oficialių nuorodų, kaip nurodyta toliau:
Kalendoriaus komponentas
2. Kalendoriaus kūrimasŽemiau galite pamatyti žingsnis po žingsnio kalendoriaus kūrimą. Pirmiausia sukursime kalendorių html, o tada pridėsime css.
2.1 HTMLĮ html skyrių bus įtraukta tokia pagrindinė struktūra:
1. Įvynioklis – ši žyma apvynios visus kalendoriaus elementus
2. Antraštė – joje bus mėnesio pavadinimas ir kairės bei dešinės naršymo piktogramos
3. Kalendorius-tekstas – jame bus eilutės savaitės dienos ir datos eilutės.
4. Dabartinė data – tai bus skiltis kalendoriaus apačioje, rodanti tikrąją datą.
Mums reikės 1 eilutės darbo dienomis ir 5 eilučių datos eilutėms. Struktūra atrodys taip:
Naršyklėje dar nieko nerodo. Dabar, kai sukūrėme eilutes, pridėkite šiuos komponentus:
1. Navigacijos piktogramos – įkrovos juostoje yra šių piktogramų klasė: glyphicon glyphicon-chevron-left/right
2. Įtraukite mėnesį, kurį kalendorius rodo, antraštės skiltyje, įtrauktoje į p žymą
3. Padalinkite eilutes į 7 stulpelius naudodami įkrovos klasę: col-xs-1 ir įtraukite savaitės dienas į p žymes
4. Naudokite tą patį col-xs-1 datoms, bet pastraipą apvyniokite prieraišo žymose, jas reikia spustelėti
Pridėjus anksčiau pateiktą kodą, mūsų html dabar atrodo taip:
2015 m. sausio mėn
Pirmadienis, sausio 26 dNa, dabar turime vaizdą naršyklėje:
Nesijaudinkite, kad dešinioji navigacijos piktograma nuves toli, mes tai ištaisysime naudodami css. Taip pat atkreipkite dėmesį, kad prie kai kurių datų pridėjau neaktyvią klasę.
Taip yra todėl, kad tos datos nėra einamojo mėnesio ir turi būti šiek tiek kitokios (t. y. šviesesnės spalvos nei likusios).
2.2 CSSČia ateina linksmoji dalis, stilius suteikia elementams formą ir bendrą išvaizdą. Pradėkime nuo šių universalių atributų:
Turinys ( šriftų šeima: "Montserrat"; /* tiesiog paprastas šriftas */ ) a:-webkit-any-link( text-decoration:none !important; /* nepabraukti nuorodų */ spalva: juoda; !svarbu ; /* suteikti nuorodoms numatytąją spalvą */ )
Kad navigacijos piktogramos būtų rodomos dešinėje, prie kitų klasių pridėkite traukimą į kairę ir dešinę:
Dabar suteikite pagrindiniams struktūros elementams keletą stiliaus atributų:
Wrapper ( paraštė: 10 em; /* tik laikinoji paraštė */ kraštinė: 0,1 em solid #ccc; /* apvyniokite kalendorių dėžutės viduje */ plotis: 20 em; /* apibrėžkite dėžutės plotį */ aukštis: 24 em; /* apibrėžkite laukelio aukštį */ box-shadow: 0.1em 0.2em 0.8em #ccc; /* box shadow geresniam vaizdui */ ) .header ( aukštis: 4em; /* apibrėžkite antraštės aukštį */ background-color: #3f51b5; /* suteikia antraštei fono spalvą */ spalva: balta; /* suteikia antraštei teksto spalvą */ text-align: centre; /* centre tekstą antraštėje */ ) .calendar -body .col-xs-1 ( plotis: 2,5 em; /* kiekvienam stulpeliui suteikti fiksuotą plotį */ paraštės kairėje: 0,2 em; /* palikti šiek tiek tarpo tarp stulpelių */ teksto lygiavimas: centre; /* lygiuoti tekstą centre */ )
Mūsų kalendoriaus vaizdas tapo:

Stilius – 1 dalis
Gerai, toliau pridėkite atributų prie atskirų elementų, kad pagerintumėte savo išvaizdą kalendoriuje: .header p ( padding-top: 1.2em; /* vertikalus centravimas */ text-transform: didžiosios raidės; /* tekstas su didžiosiomis raidėmis */ ) .header span ( užpildymas: 1,3 em; /* vertikalios ir horizontalios centravimo piktogramos */ ) .neaktyvus ( /* neaktyvios datos gauna šviesiai pilką teksto spalvą */ spalva: #ccc; ) .weekdays ( užpildymas: 1 em; /* suteikia darbo dienomis šiek tiek vietos maždaug */ ) .dates ( užpildymas: 0,2 em 1 em 0,2 em 1 em; /* datoms suteikiamas tarpas */ ) .line ( /* pilkos linijos skyriklis */ aukštis: 0,1 em; kraštinė: 0,1 em vientisa #EEEEEE; ) .current-date ( /* dabartinės datos skyriaus stilius */ text-transform: didžiosios raidės; teksto lygiavimas: centre; užpildymas: 0,7 em; ) .calendar-body .row .col-xs-1 p:hover ( spalva: #4778a6; /* Visomis datomis užveskite pelės žymeklį */ )
Ir pagaliau turime gražaus stiliaus ir šiuolaikiškai atrodantį kalendorių. Pažiūrėk į tai:

Taip paprasta, atrodo, kad baigėme. Prieš užbaigdami šį pavyzdį, galite pamatyti iš anksto sukurtą kalendorių iš http://demos.telerik.com/, kur kalendoriuje yra visas interaktyvumas, įgalintas jQuery bibliotekos.
3. Interaktyvumas? Taip, su jQuery!Šiame skyriuje ketinu jums pranešti, kad kalendoriai gali ir turėtų būti visiškai interaktyvūs, pasirenkant datą / mėnesį / metus.
Toliau pateiktas pavyzdys skirtas tik demonstravimui. Tai interaktyvaus elgesio šablonas internete.
html ( šrifto dydis: 12 pikselių; šriftų šeima: Arial, Helvetica, sans-serif; ) Kendo UI pavyzdys WCG $(document).ready(function() ( // sukurti kalendorių iš div HTML elemento $("#calendar ").kendoCalendar(); ));
Ten yra viskas, įskaitant html, css ir js, bet css ir js yra susieti iš interneto.
Pavyzdys, kurio kodas pateiktas aukščiau, atrodytų taip:

Interaktyvus kalendorius – jQuery
4. IšvadaNors kalendorius galima lengvai kurti ir formuoti naudojant html ir css, kalbant apie interaktyvumą, jums reikės profesionalesnio kodavimo JavaScript, jei norite tai padaryti visiškai pritaikydami nuo nulio.
Tačiau nedvejodami paruoškite jQuery kodą, kad galėtumėte šiek tiek pagyvinti dalykus, o jūs galite turėti savo html ir css.
Atminkite, kad jums taip pat gali tekti į savo elementus įtraukti atributus, pvz., reikšmę arba pavadinimą, kai svarstote užpakalinį kalendorių, kuriame pateikiama informacija ir ją reikia kažkur išsiųsti.
Paskutinis atnaujinimas: 2016-08-04
Yra keli įvesties elementų tipai, skirti dirbti su datomis ir laiku HTML5:
datetime-local : nustato datą ir laiką
data: nustato datą
mėnuo: nustato einamąjį mėnesį ir metus
laikas: nustato laiką
savaitė: nustato dabartinę savaitę
Pavyzdžiui, mes naudojame lauką datai nustatyti:
HTML5 įvesties forma
Vardas:
Gimimo data:
Siųsti
Kai įvesite datos lauką, atsidarys kalendorius:
Tačiau čia reikia pažymėti, kad šio elemento poveikis priklauso nuo naršyklės. Šiuo atveju naudojama „Google Chrome“. Naujausiose „Opera“ versijose elementas nelabai skirsis. Tačiau „Microsoft Edge“ elementas atrodys taip:
Kitų elementų taikymas:
HTML5 įvesties forma
Savaitė:
Data ir laikas:
Mėnuo:
Laikas:
Siųsti
Naudodami šiuos elementus taip pat turėtumėte atsižvelgti į tai, kad „Firefox“ palaiko tik datos ir laiko elementus, o likusiems – sukuriami įprasti teksto laukai. Ir IE11 visiškai nepalaiko šių elementų.
Šiandien pristatome jums keletą papildinių, leidžiančių lengvai kurti kalendorius su datos pasirinkimu. Dauguma jų yra sukurti jQuery ir jQuery UI (naudotojo sąsaja).
Beveik visi šie kalendoriai yra visavertė platforma su geru funkcionalumu, tačiau kai kuriuos reikės patobulinti ir užbaigti, tačiau kartais tai netgi yra pliusas, nes daugeliu atvejų jums vienaip ar kitaip reikia pakoreguoti išvaizdą. svetainės dizainas.
Šis straipsnis yra apie tai, kaip galite sukurti iPhone programos stiliaus kalendorių.

DatePicker leidžia vartotojams pasirinkti dabartinę datą iš išskleidžiamojo meniu. Jums nereikia rūpintis datos formatais, nes jie visada yra teisingi dėl pasirinktos formos.

Kalendorius yra „JavaScript“ klasė, leidžianti pridėti prieinamą ir nepastebimą datos rinkiklį. Ši klasė yra kelių elementų rinkinys, kurį dažnai naudoja žiniatinklio kūrėjai ir kuriuos MooTools komanda jau visiškai perkūrė. Stengėmės įtraukti visas reikalingas savybes, bet išlikti kuo mažesnio dydžio. Norėdami patikrinti klasę, peržiūrėkite toliau pateiktas nuorodas.

Papildinys yra jQuery kalendoriaus valdiklis su galimybe rodyti mėnesį. Galite pasirinkti, kurį mėnesį norite rodyti, ir pagal numatytuosius nustatymus bus rodomas dabartinis mėnuo. Papildinys puikiai atlieka savo funkciją, nepaisant to, kad jį sudaro tik 100 javascript kodo eilučių.

Kalendoriaus komponentas, kurį labai lengva modifikuoti ir keisti išvaizdą.
Savybės:
* Atskirame kalendoriuje sukurkite bet kokį mėnesių skaičių
* Galimybė rodyti savaitgalius ir šventes
*Pradžios ir pabaigos datos
* Pakeiskite išvaizdą naudodami CSS
* Galimybė įdiegti kelis kalendorius puslapyje vienu metu
* Optimizavimas geresniam veikimui

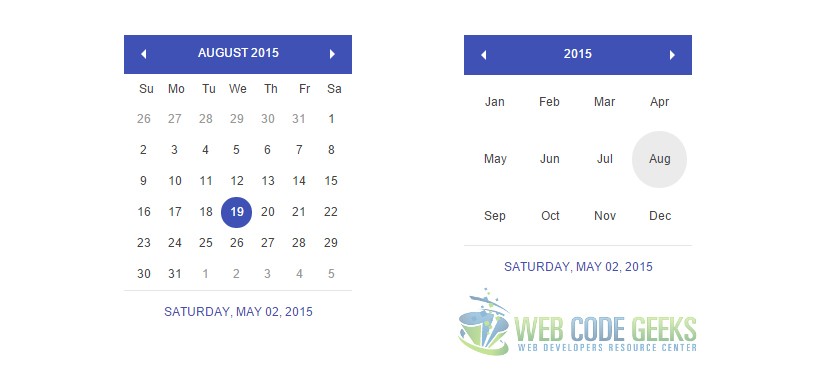
Šis lankstus ir paprastas iššokantis kalendorius sukurtas veikti visose naršyklėse. Galite visiškai pakeisti ir modifikuoti kalbas, datas ir spalvas. Iššokančiajame lange rodomas kelerių metų mėnuo.
Taip pat pasirinktinai galite įvesti datą ir jums bus rodomas norimas mėnuo. Metai gali būti rodomi dviejų arba keturių skaitmenų formatu, o mėnuo gali būti rodomas skaičiais arba pavadinimu. Taip pat galite rodyti bet kurią datą ar dieną naudodami javascript.
Šis valdiklis puikiai tinka serverio technologijoms derinti ir toliau tobulinti profesionalią programą.

Galite lengvai integruoti DatePicker komponentą į savo žiniatinklio programą.
Savybės:
* Galimybė rodyti kartu su kitais puslapio elementais
* Keli kalendoriai viename komponente
* Galimybė pažymėti konkrečias datas
* Galimybė keisti išvaizdą naudojant CSS
* Galimybė lokalizuoti dienų ir mėnesių pavadinimus
* Galimybė nustatyti savo savaitės pradžios dieną
* Galimybė integruoti į naršyklės langą

Kalendoriaus sistema yra paprastas kalendorius.

„Tigra Calendar“ yra kelių naršyklių „JavaScript“ elementas, suteikiantis galimybę pasirinkti datas iš išskleidžiamųjų meniu naudojant HTML formas.

Viena planų programa galės palaikyti kelis kalendorius. Taip pat galima rodyti informaciją skirtinguose kalendoriuose tarpusavyje. Kiekvienas kalendorius tvarkomas atskirai (unikalus slaptažodis, atskiri nustatymai, skirtinga išvaizda).
Keli kalendoriai, veikiantys vienoje planų programoje, gali būti naudojami skirtingose svetainėse. Programa naudoja labai lankstų pasikartojančių įvykių modelį.
Programa palaiko kelias kalbas. Galite rankiniu būdu nustatyti savaitės pradžios dieną. Datos gali būti rodomos santrumpos formatu (mm/dd/yy, dd/mm/yy ir tt). Programa gali naudoti duomenis iš atskirų failų arba duomenų bazės.

„jQuery UI Datepicker“ yra labai tinkinamas papildinys, leidžiantis į savo tinklalapius įtraukti datos rinkiklio formas. Taip pat galite redaguoti papildinio išvaizdą ir kalbą, nurodyti konkrečius laikotarpius ir lengvai pridėti papildomų naršymo mygtukų.
Pagal numatytuosius nustatymus kalendorius rodomas kaip nedidelė perdanga per fokusavimą ir automatiškai uždaromas naudojant suliejimo efektą arba jau pasirinkus datą. Galite lengvai įterpti kalendorių į savo tinklalapį naudodami div arba span.
Kalendorių galite tvarkyti naudodami sparčiuosius klavišus:
* puslapis aukštyn/žemyn – ankstesnis/kitas mėnuo
* ctrl+puslapis aukštyn/žemyn – – ankstesni/kiti metai
* ctrl+home – dabartinis mėnuo arba atidarykite kalendorių, jei jis uždarytas
* ctrl+kairė/dešinė – – ankstesnė/kita diena
* ctrl+aukštyn/žemyn – – ankstesnė/kita savaitė
* įveskite – patvirtinkite pasirinktą datą
* ctrl+end – uždarykite neišsaugodami datos
* pabėgti – tiesiog uždarykite kalendorių

Šis elementas leidžia pasirinkti datą naudojant paprastą slankiklį. Vilkdami slankiklį išilgai laiko juostos, galite iš karto pakeisti datą. Be to, kai vartotojas nori rodyti kitas datas, slankikliai automatiškai grįžta į pradinę padėtį.

„FullCalendar“ yra „jQuery“ įskiepis, leidžiantis kurti pilno masto nuvilkimo kalendorius. Įskiepis naudoja AJAX, jį nesunkiai suformatuosite į norimą formatą (yra ir specialus Google Calendar priedas).
Papildinys suteikia galimybę pasirinkti ir vilkti įvykius pagal datą.

* Pilnas valdymas klaviatūra
* įvairių rodymo formatų ir skyriklių palaikymas
* neįkyrus
* galimybė kurti naudojant css
* galimybė rodyti konkrečias savaitės dienas
* lanksti lokalizacijos galimybė
* galimybė paryškinti tam tikras savaitės dienas
* nemokamas platinimas (pagal CC licencijos sutartį)

Savybės:
* veikia su vienu ar daugiau teksto įvesties elementų input type="text"
* galimybė paryškinti tam tikras datas
* automatiškai užsidaro pasirinkus datą (taip pat paspaudus šios dienos datos ar uždarymo mygtukus)
* Greitų perėjimų galimybė naudojant lauką „Pasirinkti“.
* automatiškai paslepia mygtukus, jei nėra kur kitur slinkti
Ir taip pat daug daugiau...

Šis komponentas yra paprasta datos rinkiklio forma ir kalendorius.
Savybės:
* galimybė pridėti kalbų
* galimybė pakeisti esamą datą
* galimybė slinkti pelės ratuku
* mygtukų buvimas

„Timeframe“ yra išbandytas nemokamas komponentas, veikiantis „Github“. Galima nurodyti datą „nuo“ ir „iki“.

Datos / laiko parinkiklis yra paprastas datos arba laiko rinkiklio komponentas. Norėdami atidaryti kalendorių, tiesiog spustelėkite piktogramą dešinėje įvesties lauko pusėje.

Kitas paprasto datos rinkiklio komponento pavyzdys. Kalendoriuje yra trys būtinos pozicijos: , ir .

Papildinys paverčia „jQuery“ vartotojo sąsajos datos rinkiklį interaktyviu komponentu, skirtu konkrečiai datų diapazonui pasirinkti. Tai atnaujinimas.

|

jMonthCalendar yra visavertis kalendorius su įvykių palaikymu. Galite tiesiog nustatyti parinktis ir įvykius, o visa kita padarys už jus. Papildinys gali būti modifikuojamas, todėl kūrėjas galės sąveikauti su kalendoriumi, kada rodyti mėnesių pasikeitimą, taip pat redaguoti įvykį spustelėjus pranešimų langą. jMonthCalendar dabar taip pat palaiko užvedimo įvykius, taip pat alert(); trigger parametrą; Pagal standartą kiekvienas įvykis turi URL, kuris nukreipia į puslapį su išsamia informacija.

VCalendar (virtualus žiniatinklio kalendorius) yra nemokama žiniatinklio kalendoriaus programa, skirta kurti ir tvarkyti įvykius internete, žinoma, kalendoriaus forma. Šis puikus ir nemokamas sprendimas gali būti naudojamas interneto bendruomenėms ir bet kurioms komercinėms ar ne pelno organizacijoms. Skirtingai nuo kitų internetinių kalendorių, VCalendar platinamas su šaltinio kodu įvairiomis programavimo kalbomis: PHP, ASP ir ASP.NET (C#). Tai daroma siekiant ateityje pridėti naujų technologijų.

